TD-4420TN
FAQ & Fehlerbehebung |
Wie erstelle ich Namensschilder, indem ich die Felder "Vorname" und "Nachname" zusammenfüge? (P-touch Editor 5.x für Windows)
Für die Serien TD-4T/TJ-4T:
Um den P-touch Editor zu verwenden, laden Sie den “Druckertreiber für den P-touch Editor” aus dem Bereich [Downloads] herunter und installieren Sie diesen.

Beachten Sie die untenstehende Anleitung:
-
Datenbank vorbereiten
-
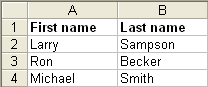
z. Bsp: Namensschilder erstellen mit Verwendung der folgenden Excel Tabelle.

-
z. Bsp: Namensschilder erstellen mit Verwendung der folgenden Excel Tabelle.
-
Datenbank verbinden
-
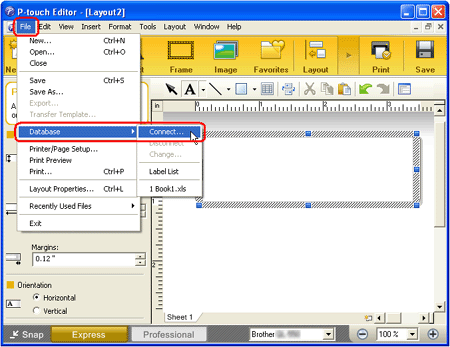
Klicken Sie auf [Datei] - [Datenbank] - [Verknüpfen...]
<Im Beispiel wird der Express Modus verwendet>

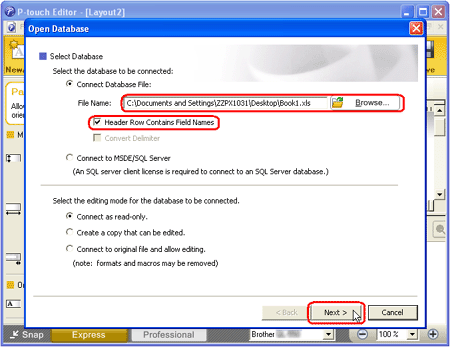
- Suchen Sie das Verzeichnis und wählen Sie die erstellte Excel Datei.
-
Vergewissern Sie sich, dass der Haken bei "Kopfzeile enthält Feldnamen" gesetzt ist. Klicken Sie auf "Weiter".

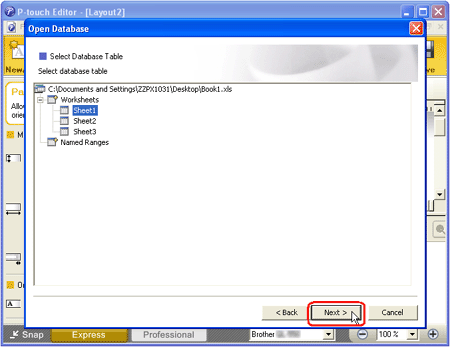
Wenn in der Datei mehrere Tabellen verwendet erscheint folgendes Fenster. Wählen Sie die gewünschte Tabelle um mit dem Layout zu verbinden.

-
Klicken Sie auf [Datei] - [Datenbank] - [Verknüpfen...]
-
Felder verbinden - Die Felder "Vorname" und "Nachname" verbinden.
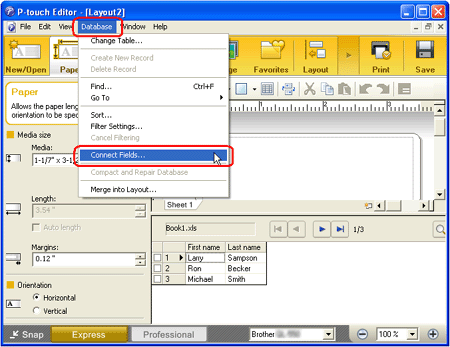
Felder verbinden erleichtert Ihnen das eingefügte Objekt anzupassen im Layout.- Klicken Sie auf das Datenbankfenster (die verbundene Datenbank) um "Datenbank" im Menu anzuzeigen.
-
Klicken Sie auf [Datenbank] - [Felder verbinden...]

-
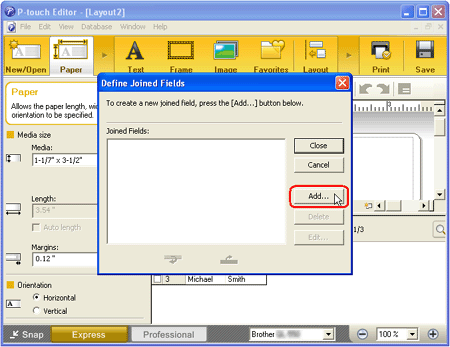
Das Fenster "Felder verbinden" erscheint. Klicken Sie auf "Hinzufügen...".

-
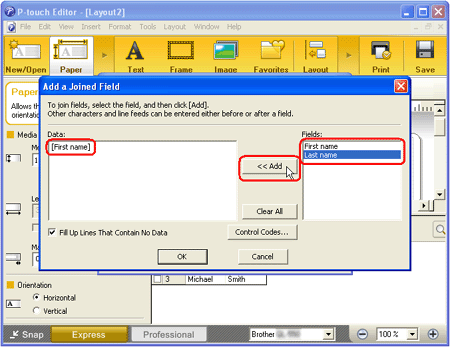
Das Fenster "Neues verbundenes Feld" erscheint. Markieren Sie in"Felder:" den "Vorname" und klicken Sie auf "Hinzufügen". Machen Sie das gleiche für den "Nachname".

-
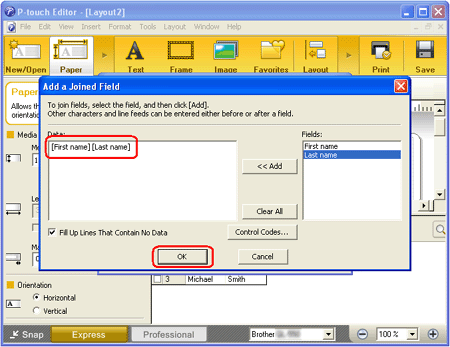
Fügen Sie einen Abstand zwischen "Vorname" und "Nachname" ein in "Daten:", klicken Sie dann "OK".

-
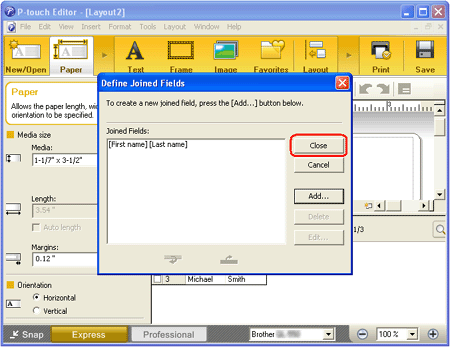
Das Fenster "Felder verbinden" erscheint mit den verbundenen Feldern. Klicken Sie auf "Schliessen".

Um verbundene Felder auf mehreren Linien zu verteilen, geben Sie "\n" ein. Sie können es in den Text schreiben oder indem Sie die Taste "Ctrl" gedrückt halten und "Enter" drücken.
-
Text in Layout einfügen
-
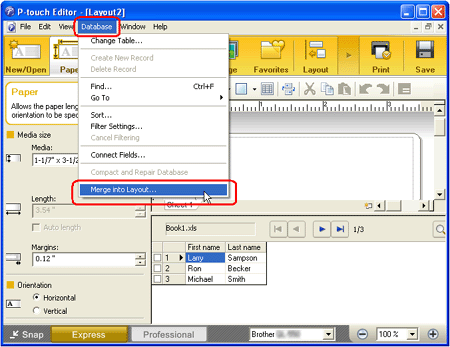
Klicken Sie auf [Datenbank] -[In Layout einfügen…] oder [Einfügen] - [Datenbankfeld...].

-
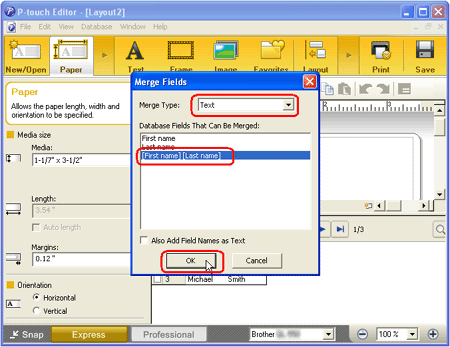
Das Fenster "Felder einfügen" erscheint. Wählen Sie "Text" aus der Liste "Objektart:" und dann "[Vorname] [Nachname]" aus "Datenbankfelder, die eingefügt werden können". Klicken Sie dann "OK".

-
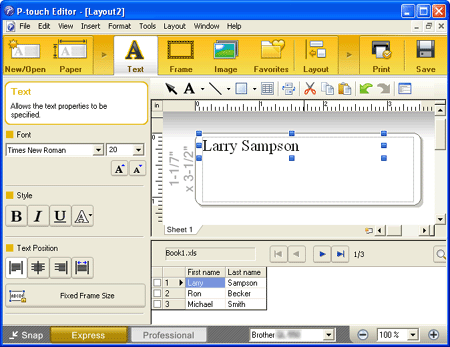
Die beiden verbundenen Felder [Vorname] und [Nachname] wurden eingefügt.

-
Klicken Sie auf [Datenbank] -[In Layout einfügen…] oder [Einfügen] - [Datenbankfeld...].
-
Einstellen der eingefügten Daten
-
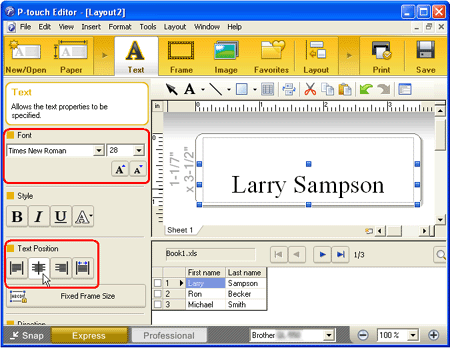
Stellen Sie die Grösse, Höhe und Position ein des eingefügten Objekts. Richten Sie das Objekt in der Mitte aus.

-
Stellen Sie die Grösse, Höhe und Position ein des eingefügten Objekts. Richten Sie das Objekt in der Mitte aus.
-
Labelobjekt editieren
-
Geben Sie im Layoutbereich oberhalb des eingefügten Objekts "Besucher" ein und stellen Sie Position, Grösse und Schriftart ein.

-
Geben Sie im Layoutbereich oberhalb des eingefügten Objekts "Besucher" ein und stellen Sie Position, Grösse und Schriftart ein.
-
Drucken
- Klicken Sie auf [Datei] - [Drucken…]
-
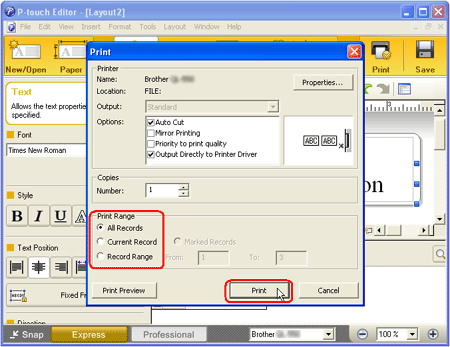
Das Druckerfenster erscheint. Unter "Druckbereich" wählen Sie den gewünschten Druckbereich und klicken Sie auf "OK".

Für Details betreffend der Auswahl des Druckbereichs beachten Sie folgende Tabelle:
Druckbereich
Datensätze die gedruckt werden
Alle Datensätze Druckt alle Datensätze. Aktueller Datensatz Druckt den aktuellen Datensatz. Datensatzbereich Druckt den angegebenen Bereich "Von" und "Bis".